WordPressの記事にHTMLソースコードを表示させる方法【Highlighting Code Block】
WordPressの記事にHTMLやCSS、JavaScriptなどのソースコードを見やすく表示したいと思ったことはありませんか?
ソースコードをそのまま記事に貼り付けると、意図しない表示になったり、読みづらくなったりすることがあります。
そんなときに役立つのが、WordPressのプラグイン 「Highlighting Code Block」 です。
このプラグインを使えば、簡単にソースコードをハイライト表示 できるようになります!

「Highlighting Code Block」でHTMLソースコードを美しく表示する方法
① プラグイン「Highlighting Code Block」をインストール&有効化
まずは、プラグインをインストールしましょう。
1.WordPressの管理画面 から
「プラグイン」 → 「新規追加」 をクリック
2.検索バーに「Highlighting Code Block」と入力
3.「今すぐインストール」をクリック
4.インストールが完了したら「有効化」をクリック
② 投稿編集画面でソースコードブロックを挿入
プラグインを有効化したら、投稿編集画面 でソースコードを挿入できます。
1.投稿編集画面を開く
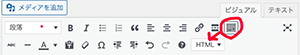
2.メニューバーの「ツールバー切り替え」をクリック

3.「HTML」を選択してクリック
4.すると、以下のようにコード入力エリアが表示されます。
③ コードを入力して表示
ソースコードを入力するだけで、見やすく表示できます。
例えば、HTMLのコードを表示したい場合
<h1>WordPressの記事にHTMLソースコードを表示させたい。プラグインHighlighting Code BlockこれでOK</h1>このように記述することで、きれいにハイライト表示されます!
「Highlighting Code Block」を使うメリット
このプラグインを使うことで、以下のようなメリットがあります。
✅ シンタックスハイライト対応(HTML、CSS、JavaScript、PHPなど様々な言語に対応)
✅ コードの可読性が向上(カラーハイライトで見やすい)
✅ プラグインを有効化するだけでOK(複雑な設定不要)
✅ 記事の見栄えが良くなる(開発ブログや技術記事に最適)
まとめ
WordPressの記事にHTMLやプログラムのコードを表示したい場合は、「Highlighting Code Block」 を使うのが一番簡単で便利です。
インストールして有効化し、ツールバーから簡単にソースコードを挿入 できるので、初心者でも安心して使えます。
ぜひ、あなたのブログでも活用してみてください!
Thank you! Bye! 😊